Want to add social media follow buttons to the WordPress website? Want to show social media followers counter? Want to add social media follow buttons to the WordPress website without using any plugin? In this article, I am going to cover four possible methods to add the social media button to your WordPress website.
Everyone need is different. Someone may want to show followers counter while others may not want to show followers counter. Someone may like to use the plugin while the other may not want to use plugins. If you have a huge number of followers, it is worth to show the followers counter. That will tempt others to click on your follow button and may follow you. If you have fewer followers, no need to display a follower counter.
You need to remember one thing when you display a follower counter, that will consume your Server CPU and it may have some effect on your web page loading speed. Because of this reason, I don’t want to display a follower counter.
Let us see possible methods to Add social media follow buttons to the WordPress website.
How to Add social media follow buttons to WordPress website
Here I am going to discuss four methods. The first two methods will give you an option to show the follower counter. The last two methods will not give you an option to show follower counters.
1.Use Hello Followers Plugin

Hello Followers, is a powerful social media follow buttons plugin. It is a premium plugin that costs you less than $25 for the lifetime license with 6 months’ of support. It will display social follower counters.
It supports over 30 social networks. It has around 16 templates. You can check analytics. It will have 8 animation styles. You can show social buttons in the grid view or in the columns. This plugin will enhance the beauty of your website. You can display social follow buttons anywhere on your website using a widget or shortcode. It will have many customization options to adjust the button according to your need. You can check the above screenshot for some template styles. It has many features than any other plugins.
The Hello follower plugin is designed only for social follow buttons. If you need social share buttons, you need to go with another plugin. Don’t want to use two plugins for social media buttons, then go with the next one.
2.Easy Social Share buttons

Easy Social Share buttons is a world-class social media plugin. I have used this plugin in my tech. blog. The above screenshot will show you how its follow buttons look. It is a feature-rich social media plugin. It is basically designed for social share buttons, but it gives you an option to display social follow buttons with the counter. It has limited templates for social follower buttons. But it gives you complete control over social share buttons.
I can say it is the best social media plugins I have ever seen. It is also a premium plugin that costs you less than $20 for the lifetime license with 6 months’ support.
It has too many templates, styles, and animation options for social buttons. You can show share buttons as a popup or at the end of the post or as a slide in and many more display methods. Some of the features are
- Social share and follower counters.
- Social share analytics.
- After share action.
- On media sharing.
- Top shared posts widget.
- Supports over 45 social networks.
- Over 27 automatic display positions like floating top or floating bottom or fly in or popup or slide in.
Since it has too many features, I can not list all of them here.
If you don’t want to use premium plugins, then go with the next one.
3.Lightweight Social Icons
Lightweight Social Icons is developed by the GeneratePress team, a team that is known for its world’s fastest WordPress theme which eventually turns out a great factor to trust this plugin.
Initially, if you don’t want to spend money or just want to test the social media icons on your website then you must go for a free plugin. Although there are plenty of social media icons plugins available on the WordPress plugin directory, the main reason to go for this plugin is its size.
With this plugin you can:
- Specify the social media icons according to your preferred order.
- Change icon size without any CSS code.
- Change background color, text color
- Change alignment
- Enable/Disable tooltips
- Define border-radius
- Set text color on hover
- Much more…
Video Tutorial:
Check out the easiest way to add social media icons to your WordPress website with the lightweight social icons plugin. If you don’t like to watch a video, you can refer to the images below.
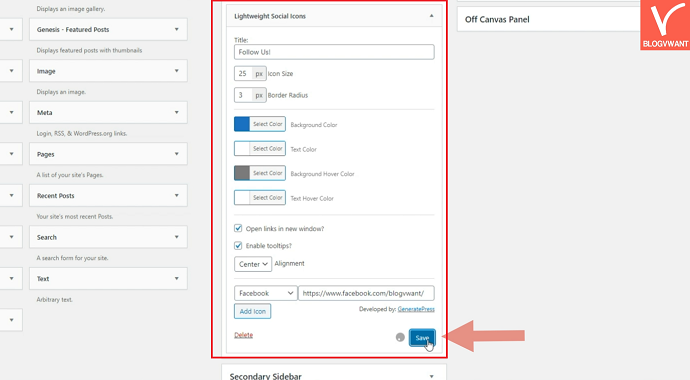
Go to Appearance -> Widgets. Drag the lightweight social icon widget and place it in the sidebar or other areas such as the footer, header, etc. Then first you need to click on the add icon to specify the social media icon and the URL of your social media channel/page and after adjusting icon settings such as its color, background color, alignment, border size, etc click on the save button.

Now your social media icons will look like this on your WordPress Website:

If the social media follow buttons seem small, you can easily increase their size by navigating to the same sidebar widget section where you have placed the lightweight social icons plugin earlier, you will see the option called “icon size” where you need to specify the icon size in pixels.
4.Manual method
After trying all the above methods, at last, I have decided to stay for the manual method. Because plugins will add some external resources like images, icons, CSS styles, animations, and java scripts so that your website will slow down. If you load everything from your server, you will get good speed. Because you can control your server but you can not control other servers.
The Manual method is very simple. Just create Social media icon images with the size 100px X 100px or 64px X 64px. You can use Photoshop or Photoshop Elements or Free graphic designing tools like Canva or premium graphic designing tools like PicMonkey or Stencil.
After creating icon images, create a new post or edit any one of the existing draft posts. Upload social media icon images. Align them to left. Add your profile or page URL to the images. Now open text editor copy HTML code. Go to Appearance -> Widget place a text widget in the right sidebar and paste the copied HTML code. Now your follow buttons will look like the below one.

Conclusion:
If you need simple follow buttons, Go with either the manual method or use the lightweight social icons plugin. If you want many templates, go with Hello Followers. Want to reduce plugins, go with Easy Social Share buttons which is an amazing social media plugin.
I wanted to reduce the load on my server, so I have removed the Easy Social share buttons. I am using Convertplug for displaying social share buttons with the share counter. Convertplug is an amazing email opt-in plugin which gives social share buttons. I am using the manual method to use social follow buttons.
You must need a plugin to capture your reader Emails, You just need a plugin for social share buttons and another plugin for social followers.
Convertplug gives amazing opt-in forms and more features along with social share buttons. Like this, I have reduced two plugins. Check ConvertPlug Features & Price, I am sure you will thank me for informing me about this plugin. It costs only $21 for lifetime updates with 6 months’ support.
Update: I have seen some server loading issues with ConvertPlug, so I switched to Optinmonster to capture emails.
I think now you may know How to Add social media follow buttons to the WordPress website. Let us know which method you prefer? If you like this article, please share this article. Want more blogging tips, follow BlogVwant on Facebook, Twitter, and YouTube.

very good information sir