Want to know how to add a search bar in WordPress site? That too in the navigation menu to easily noticeable it on the top and quickly find the content what your visitors are looking for on your WordPress site. Then you can do it using WordPress search plugins, Themes having inbuilt functionality to add a search box in the menu, and manually changing the theme code.
Hint: Everyone loves to have a fast and secure website. We suggest Rocket.net, the most secured and fastest managed WordPress hosting service that gives you a Cloudflare Enterprise plan for free.
By default, WordPress permits you to add a search form on your website sidebar, footer, and other widget-ready areas only. But several users prefer to have the WordPress search box in the navigation menu because it is quickly and easily noticeable on the top. Then how to add it? You can use WordPress search plugins and themes to add the search box in the navigation menu.
In this article, we will show the two best ways to add a search box in the navigation menu of your WordPress site without using a single line of code.
Why should I add a search bar in menu?
A search bar is a great and easy way for your website visitors to find exactly what they are looking for on your website. This is the best way to improve the WordPress search. And user engagement for your website visitors as well. The search bar is primarily useful if your website has a lot of content available. And your website relates to WooCommerce, business, etc.
Suppose your website doesn’t have any search bar, then users have to spend a lot of time to get their required information from your site. In reality, users don’t spend that much time and they can skip your site. That’s why most of the usability experts recommend adding the search bar in the navigation menu of the WordPress site to easily noticeable it on the top.
Can I add search box in the menu using default WordPress search widget?
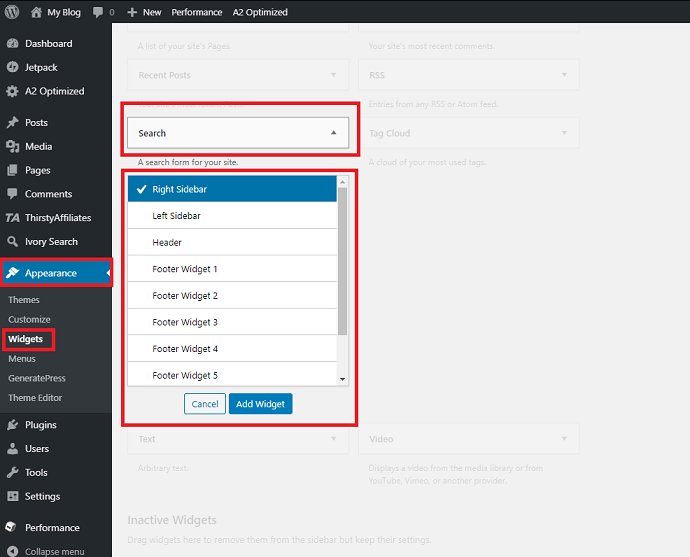
No. Because the default WordPress search widget is confined to only widget-ready areas. So, you can’t add a search box in the navigation menu using the default WordPress search widget. For example, see the below screenshot. There is no option to place a search form inside the menu or navigation bar.

What are the best ways to add the search box in Menu?
There are two possible ways to perform this task:
- Using a WordPress Theme like GeneratePress which has inbuilt functionality to add a search box in Menu.
- Using WordPress search plugin like Ivory Search Plugin.
- Also Read: How to add back to top button in WordPress
- How to add social media follow buttons to WordPress Website
How to add a search bar in WordPress
To add a search bar in the navigation menu on your WordPress site, here I have explained the two best ways without using a single line of code.
1. Using GeneratePress Theme

GeneratePress is one of the lightest WordPress themes trusted by lakhs of customers. It has many advanced features which can be rarely seen in any WordPress theme. If you want to add a WordPress search form in the navigation menu without any plugin or manual coding, then GeneratePress them is the right choice for you.
This free theme has an in-built feature of Navigation Search. Using this feature, you can add a search box in the navigation menu of your WordPress site. And this feature is available in its version itself. So, you don’t need to buy its premium version.
With a GeneratePress navigation search, you can only either enable it or disable it. To change the icon color, first, you need to find its class name. Then you can tweak its color using CSS code.
How to add a search bar in WordPress site using GeneratePress Theme

In this section, you can view the step by step procedure to add a search box in the navigation menu on your WordPress website using GeneratePress Theme.
In brief, the following steps are involved here:
1. Download GeneratePress Theme.
2. Open GeneratePress Theme Customizer.
3. Tap on the Layou Button.
4. Tap on Primary Navigation.
5. Enable Navigation Search.
Total Time: 3 minutes
Step 1: Download GeneratePress Theme

1. Visit GeneratePress official website and download its free version.
2. Move to your WordPress site dashboard. And go to Appearance >> Themes. Then click on the Upload Theme. 3. Next, upload the just now downloaded GeneratePress theme. Alternatively, you can also use the search option on your WordPress dashboard to install the theme.
4. After installation, activate it.
Step 2: Open GeneratePress theme customizer

Now go to the WordPress dashboard >> Appearance >> Themes.
Then click on the Customize button below the GeneratePress theme.
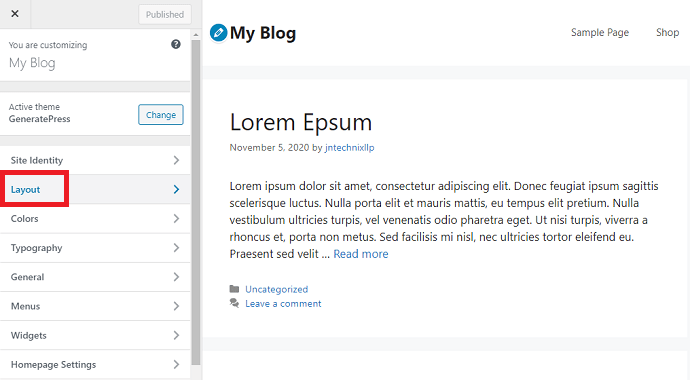
Step 3: Tap on the Layout button

Now you can see different theme settings such as Layout, Colors, Typography, etc. Then click on Layout.
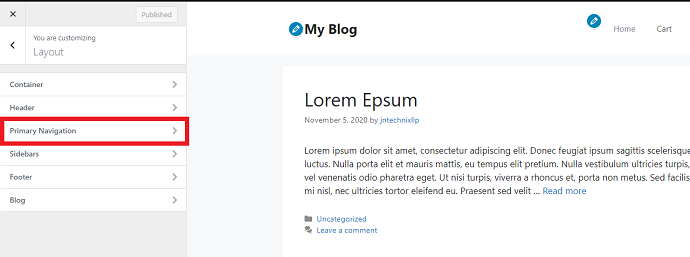
Step 4: Tap on Primary navigation

Click on the Primary Navigation to place the search box in the menu.
Step 5: Enable Navigation search

Now you can view the Navigation Search. Then Enable it. And click on the Publish button. Then immediately the search box is added to the navigation menu on your WordPress site.
Estimated Cost: 49.95 USD
Supply:
- GeneratePress Theme
Tools:
- GeneratePress Theme
Materials: Software
GeneratePress Navigation search Pros:
- Easy to configure.
- Live preview.
- No need to install any external plugin.
GeneratePress Navigation search Cons:
- No additional features are available to change icon color, icon styles, menu title, etc.
Related: Rocket.net Review: The Most Secured Managed WordPress Hosting
2. Using Ivory Search Plugin

Ivory Search Plugin is the sample and advanced WordPress search plugin that effectively improves WordPress site search. And the average rating of this plugin on the official site of WordPress.org is 5 out of 5 stars. This is really amazing. In general, a 5-star rating is rare for any plugin. And it has more than 50,000 active installations worldwide.
With this plugin, you can not only just add a search box in the navigation menu, but you can also create an unlimited number of search forms. Further, it supports shortcode implementation that allows users to place any individual search form anywhere on the WordPress website including header, footer, sidebar, widget area, post, and pages.
Ivory Search Plugin Features:
- Multiple Search form style: The menu created using Ivory Search has multiple styles options to choose from such as dropdown, full width, popup, and sliding.
- Customizable Icon color: The user has the freedom to apply the color of their choice to the search icon.
- Menu Title: There is a separate option is available in settings where you can insert any text and replace it in the place of the search icon.
- Search Results Control: Under the search forms section, you can control which post, pages, and media files should appear when a user searches any query using the search form.
- Advanced Search Results configuration: Under the options section, you have more power to control search results. The advance search form options include, set number of posts per page, ordering, highlight search results, etc.
How to add a search bar in WordPress site using Ivory Search Plugin
Video Tutorial:
For the reader’s convenience, we always create a video tutorial. Either you can watch and learn or simply skip the video and continue with the steps mentioned afterward.
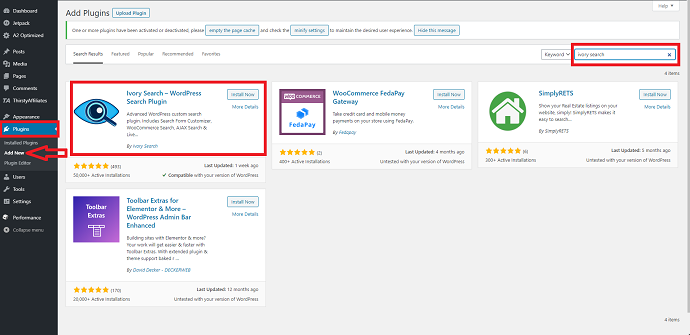
Step 1: Install Ivory Search plugin
On your WordPress dashboard, navigate to Plugins >> Add New. And search for the Ivory Search plugin. Then install and activate it.

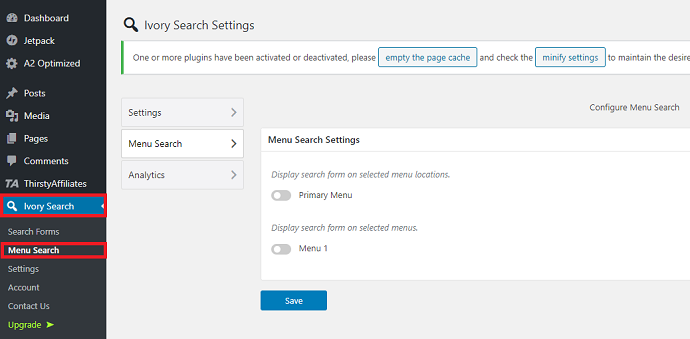
Step 2: Open Menu Search settings
Under the Ivory Search section on the left side of your WordPress dashboard, click on the Menu Search option.

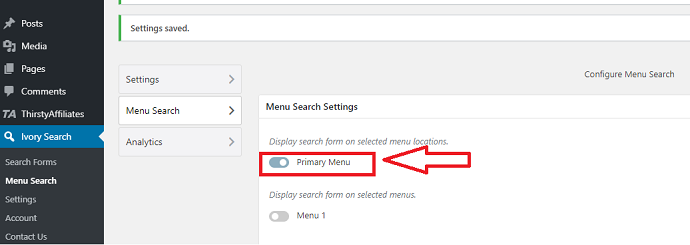
Step 3: Select a Menu
Now you need to specify a menu where you want to place this Ivory Search icon. If your WordPress website has only 1 menu then click on the primary menu. Else you can select your preferred menu from the list below.

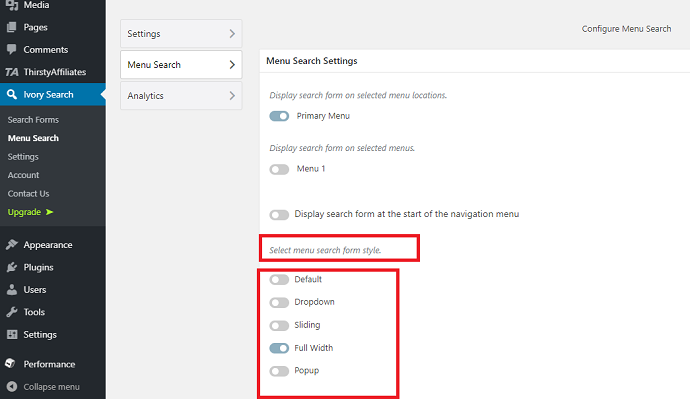
Step 4: Select Menu Search form Style
There are four styles available: dropdown, sliding, full width, and popup. Choose as per your desire. Remember you can only select one style.

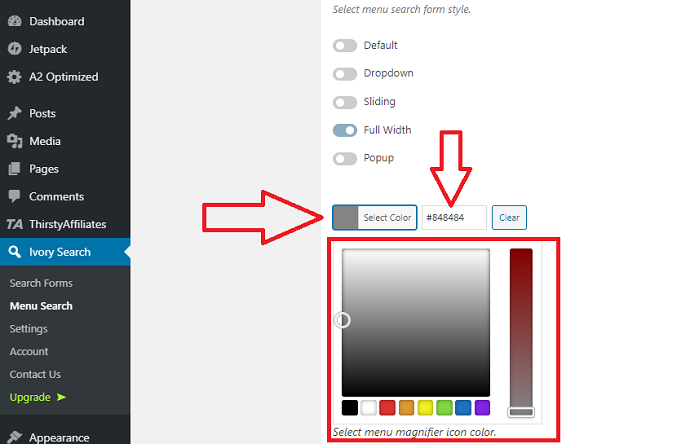
Step 5: Select Menu Icon Color
To add your desired color, simply enter a hexadecimal code or pick your color with the mouse.

Step 6: Enable “Display search form close icon”
Turn on or enable the option Display search form close icon. Otherwise, the search icon won’t appear on your website. After this, click on the Save button.

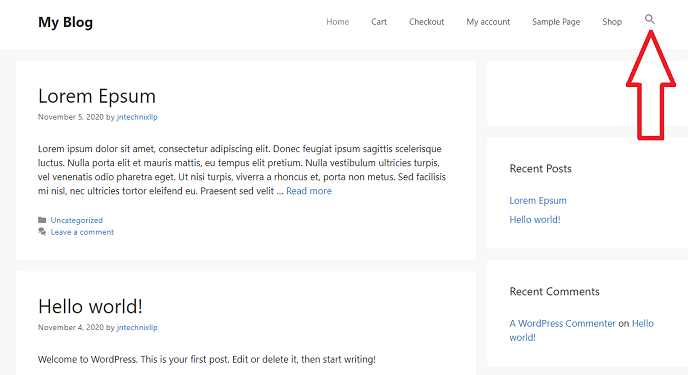
Step 7: Refresh your website
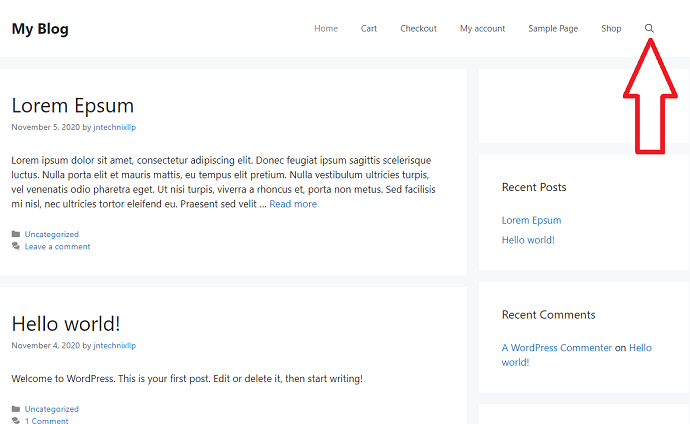
Open any page of your WordPress website, you will see the search is appearing inside the menu or navigation bar.

Ivory Search Plugin Pros:
- The search form can be placed on any menu, not just the primary menu of your website.
- The design of the search icon is fully customizable.
- The user has control over the search results.
- Custom CSS code can be implemented in the plugin settings directly.
- Compatible to the small devices’ screen.
- The user has the option to create unlimited search forms and place them anywhere on their WordPress site.
- The search form can be integrated with Google Analytics for advanced analysis.
Conclusion
Now you have seen the best ways to add the search bar in the navigation menu on your WordPress site. Here, I would definitely recommend a GeneratePress theme. Because it not only has in-built navigation search functionality, but also has marvelous features such as fastest loading speed, usability, outstanding customer support, and more. Further, its free version is sufficient to add the search bar in the menu.
Suppose the number of plugins installed on your WordPress site is less and if you are using a good hosting service. So that your WordPress site doesn’t face any slow loading speed problems. Then I recommend you use a third-party plugin like Ivory Search Plugin.
- Read Next: Rocket.net Vs Siteground: A Tough Race Between Two Big Hosting Companies. Who Will Win?
- Kinsta Vs Rocket.net: A Big Fight Between The Two Best Managed WordPress Hosting Companies
I hope this article, How to add a search bar in WordPress, helped you to easily and quickly add the search box in the navigation menu on your WordPress site. If you like this article, please share it with your friends. If you want more blogging tips, follow BlogVwant on Facebook, Twitter, and YouTube.
How to add a search bar in WordPress: FAQs
Can I resize the Ivory search Menu icon?
Yes, you can. To resize the search icon, you need to first identify the search box class name using the browser inspect element window. Then with a CSS code, you can adjust the icon height and width.
Can I create a custom search form with the Ivory search and add it to the sidebar?
Yes, you can. First, you need to create a search form. Then by navigating to the widget section, you can easily drag and drop the Ivory Search widget to the website sidebar.
Would WooCommerce products can be accessed through the Ivory search form?
Yes. The users can easily find the WooCommerce products through the search form, implemented using Ivory Search Plugin.
